CSS Tablo Özellikleri
CSS Tablo Özellikleri
Tablo Özellikleri
-
table-layout
-
caption-side
-
border-collapse
-
border-spacing
-
empty-cells
table-layout
Yapısı : table-layout: <deger>
Aldığı Değerler : auto | fixed | kalıtsallık
Başlnagıç değeri: auto
Uygulanabilen elementler: display: table ve display:inline-table olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer 5.0+
Mozilla 1+
Opera 7.5+
Safari 2+
W3C’s CSS Level 2+
CSS Profile 2.0
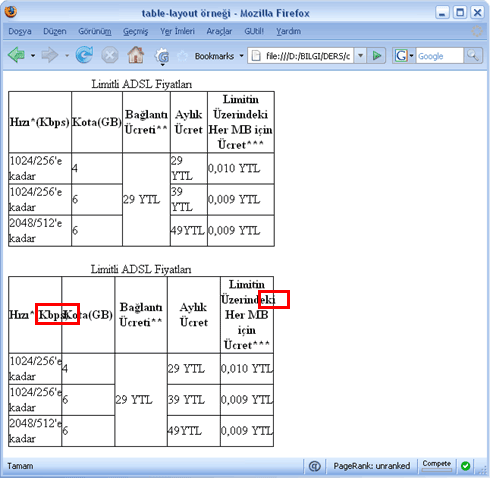
Normalde tablolar içeriğindeki bilgiye göre genişliğini arttırır. Bu bize bir esnek kazandırır ancak bazen tablo genişliğimizin sabit kalmasını isteriz. table-layout:fixed değeri tablo genişliğimizi sabitlememizi sağlar. table-layout:auto ise tablo genişliğini içeriğe göre arttırır.
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02.<html xmlns="http://www.w3.org/1999/xhtml">
03.<head>
04.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05.<title>table-layout örneği</title>
06.<style>
07.table.otomatik {table-layout: auto; width: 350px; border-collapse: collapse;}
08.table.sabit {table-layout: fixed; width: 350px; border-collapse: collapse;}
09.td, th {border: 1px solid;}
10.</style>
11.</head>
12.<body>
13.<table cellpadding="0" cellspacing="0" class="otomatik">
14.<caption>Limitli ADSL Fiyatları</caption>
15.<tr>
16.<th>Hızı*(Kbps) </th>
17.<th>Kota(GB) </th>
18.<th>Bağlantı Ücreti** </th>
19.<th>Aylık Ücret </th>
20.<th>Limitin Üzerindeki Her MB için Ücret*** </th>
21.</tr>
22.<tr>
23.<td>1024/256'e kadar</td>
24.<td>4</td>
25.<td rowspan="3">29 YTL</td>
26.<td>29 YTL</td>
27.<td>0,010 YTL</td>
28.</tr>
29.<tr>
30.<td>1024/256'e kadar</td>
31.<td>6</td>
32.<td>39 YTL</td>
33.<td>0,009 YTL</td>
34.</tr>
35.<tr>
36.<td>2048/512'e kadar</td>
37.<td>6</td>
38.<td>49YTL</td>
39.<td>0,009 YTL</td>
40.</tr>
41.</table>
42.
43.<table cellpadding="0" cellspacing="0" class="sabit">
44.<caption>Limitli ADSL Fiyatları</caption>
45.<tr>
46.<th>Hızı*(Kbps) </th>
47.<th>Kota(GB) </th>
48.<th>Bağlantı Ücreti** </th>
49.<th>Aylık Ücret </th>
50.<th>Limitin Üzerindeki Her MB için Ücret*** </th>
51.</tr>
52.<tr>
53.<td>1024/256'e kadar</td>
54.<td>4</td>
55.<td rowspan="3">29 YTL</td>
56.<td>29 YTL</td>
57.<td>0,010 YTL</td>
58.</tr>
59.<tr>
60.<td>1024/256'e kadar</td>
61.<td>6</td>
62.<td>39 YTL</td>
63.<td>0,009 YTL</td>
64.</tr>
65.<tr>
66.<td>2048/512'e kadar</td>
67.<td>6</td>
68.<td>49YTL</td>
69.<td>0,009 YTL</td>
70.</tr>
71.</table>
72.</body>
73.</html>

Örneği görmek için tıklayınız.
caption-side
Yapısı : caption-side: <deger>
Aldığı Değerler : top | bottom | inherit
Başlnagıç değeri: top
Uygulanabilen elementler: display: table-caption olarak belirlenen elementlere
Kalıtsallık: Yok
Not: CSS2 ile birlikte left ve right değerleride vardı ancak kullanışsızlığı nedeni ile CSS2.1′de kaldırıldı.
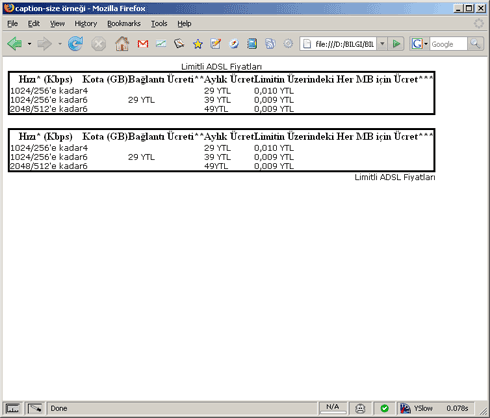
caption-side: Tablonun başlığının(<caption>) nerede(altta mı üstte mi) olacağını belirler.

Örneği görmek için tıklayınız.
Bu özelliği IE(ie5+/mac destekliyor) desteklemiyor. Tüm tarayıcıların desteklediği şekilde kod yazmak için <caption> etiketinin align özelliği kullanılmalıdır. Örnek:
1.<caption align="bottom"> ve <caption align="top">
Browser Uyumu:
Internet Explorer desteklemiyor
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3C’s CSS Level 2+
CSS Profile 2.1
border-collapse
Yapısı : border-collapse: <deger>
Aldığı Değerler : collapse | separate | kalıtsallık
Başlangıç değeri: separate
Uygulanabilen elementler: display:table ve display:table-caption olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer 5.5+
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3C’s CSS Level 2+
CSS Profile 2.0
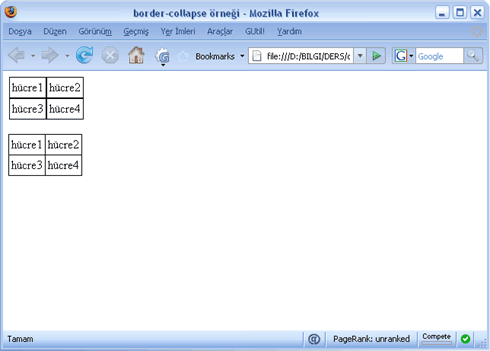
border-collapse, tablo hücrelerinin etrafındaki kenarlık ile olan mesafeyi azaltmamızı veya açmamızı sağlar. separate ataması yapılmış ise hücreler arasına bir kaç piksellik mesafe konur, HTML içinden bu boşlukları <table> etiketinin cellspacing özelliği ile kaldırmak istesek bile tarayıcılar bu seferde iki kenarlığı bir bir üstü gösterecektir. Eğer collapse değeri verilirse iki hücre arasındaki mesafe kalkacaktır ve tek kenarlık görünecektir.
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02.<html xmlns="http://www.w3.org/1999/xhtml">
03.<head>
04.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05.<title>border-collapse örneği</title>
06.<style>
07.table.ayri {border-collapse: separate;}
08.
09.table.birlesik {border-collapse: collapse;}
10.td {border: 1px solid black; padding: 3px;}
11.</style>
12.</head>
13.<body>
14.<table cellspacing="0" class="ayri">
15.<tr>
16.<td>hücre1</td>
17.<td>hücre2</td>
18.</tr>
19.<tr>
20.<td>hücre3</td>
21.<td>hücre4</td>
22.</tr>
23.</table>
24.
25.<table border="0" cellspacing="0" class="birlesik">
26.<tr>
27.<td>hücre1</td>
28.<td>hücre2</td>
29.</tr>
30.<tr>
31.<td>hücre3</td>
32.<td>hücre4</td>
33.</tr>
34.</table>
35.</body>
36.</html>
Örneği görmek için tıklayınız.

border-spacing
Yapısı : border-spacing: <deger>
Aldığı Değerler : <uzunluk> <uzunluk>? | inherit
Başlangıç değeri: 0
Uygulanabilen elementler: display:table ve display:table-caption olarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer desteklemiyor
Mozilla 1.7+
Opera 7.5+
Safari 1.2+
W3C’s CSS Level 2+
CSS Profile 2.0
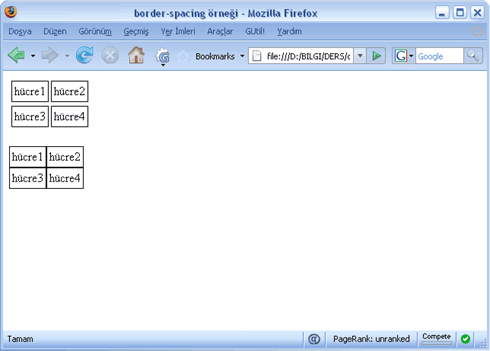
border-spacing, normal uzunluk değerleri alır ve border-collapse:separate ile birlikte kullanılır. Eğer tek değer verilirse bu tüm kenarlar için geçerlidir, iki değer atanırsa ilki yatayda boşluk için ikincisi dikey de boşluk vermek için tanımlanmıştır.
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02.<html xmlns="http://www.w3.org/1999/xhtml">
03.<head>
04.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05.<title>border-spacing örneği</title>
06.<style>
07.table.ayri {border-collapse: separate; border-spacing: 3px 5px;}
08.table.birlesik {border-collapse: separate;}
09.td {border: 1px solid black; padding: 3px;}
10.</style>
11.</head>
12.<body>
13.<table cellspacing="0" class="ayri">
14.<tr>
15.<td>hücre1</td>
16.<td>hücre2</td>
17.</tr>
18.<tr>
19.<td>hücre3</td>
20.<td>hücre4</td>
21.</tr>
22.</table>
23.
24.<table border="0" cellspacing="0" class="birlesik">
25.<tr>
26.<td>hücre1</td>
27.<td>hücre2</td>
28.</tr>
29.<tr>
30.<td>hücre3</td>
31.<td>hücre4</td>
32.</tr>
33.</table>
34.</body>
35.</html>
Örneği görmek için tıklayınız.

empty-cells
Yapısı : empty-cells: <deger>
Aldığı Değerler : show | hide | kalıtsallık
Başlangıç değeri: show
Uygulanabilen elementler: display:table-cellolarak belirlenen elementlere
Kalıtsallık: Var
Browser Uyumu:
Internet Explorer desteklemiyor
Mozilla 1.7+
Opera 4+
Safari 2+
W3C’s CSS Level 2+
CSS Profile 2.0
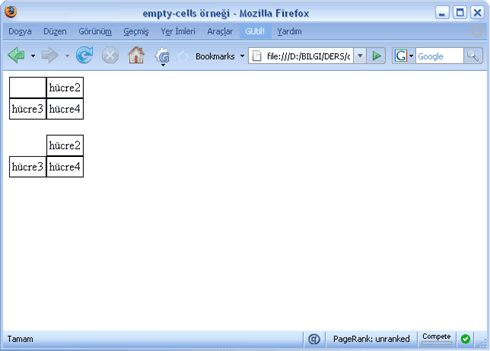
Bir tabloya bazı değerler atadığımızda(örneğin kenarlık değeri) boş olan hücreler bu değeri görmez, bu durumu düzeltmek için boş olan hücreler için boş karakter( ) koyarız genel. empty-cells özelliği ile boş kalan hücrelere nasıl davranması gerektiğini bildirebiliriz. göster(show) değeri ile hücrenin içeriği olan hücreler ile aynı özellikleri almasını sağlayabiliriz. gizle(hide) değeri ile de hücrenin yokmuş gibi davranmasını sağlarız.
Bu özellik Internet Explorer tarafından desteklenmemektedir.
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02.<html xmlns="http://www.w3.org/1999/xhtml">
03.<head>
04.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05.<title>empty-cells örneği</title>
06.<style>
07.table.goster { empty-cells:show}
08.table.gizle {empty-cells:hide}
09.td {border: 1px solid black; padding: 3px;}
10.</style>
11.</head>
12.<body>
13.<table cellspacing="0" class="goster">
14.<tr>
15.<td></td>
16.<td>hücre2</td>
17.</tr>
18.<tr>
19.<td>hücre3</td>
20.<td>hücre4</td>
21.</tr>
22.</table>
23.
24.<table border="0" cellspacing="0" class="gizle">
25.<tr>
26.<td></td>
27.<td>hücre2</td>
28.</tr>
29.<tr>
30.<td>hücre3</td>
31.<td>hücre4</td>
32.</tr>
33.</table>
34.</body>
35.</html>
Örneği görmek için tıklayınız.